Can you use Javascript to get URL Parameter Values? [with GTM]
The short answer is yes Javascript can parse URL parameter values.
You can do this by leveraging URL Parameters to:
- Pass values from one page to another using the Javascript Get Method
- Pass custom values to Google Analytics using the Google Tag Manager URL Variable which works the same as using a Javascript function.
Real Quick What is a URL Parameter?
Note: If you are on this page you most likely already know what URL Parameters are. If that is the case skip to the next section.
URL Parameters are also known as a Query String or URL Variable. A URL Parameter is a set of values appended to a URL preceded with a question mark.
For example:

Anything highlighted after the question mark is part of the URL Parameter. A URL Parameter can contain UTMs. UTMS are common parameters for marketing campaigns. These are typically generated using the Google URL Builder.
Outside of UTMs, URL Variables can contain user or session information that you want to track. For example, product or content-specific information, user preferences or search queries.
So the question is why would you want to pass this data?
- One use case could be passing parameter values across pages as the user browses your site. Such as users signed in or out status.
- Data can get messy. Organizing your data will make data analysis for optimization easier and more efficient.
As well, you might want to collect more information from your marketing campaigns. You will have to expand past the five basic UTM Parameters to achieve this.
Let’s look at this from a data analytics perspective. Parsing a Query String using Javascript dynamically passes values to Google Analytics. In turn, this captures more information for tracking performance which is easy to analyze when you leverage custom dimensions or content groupings.
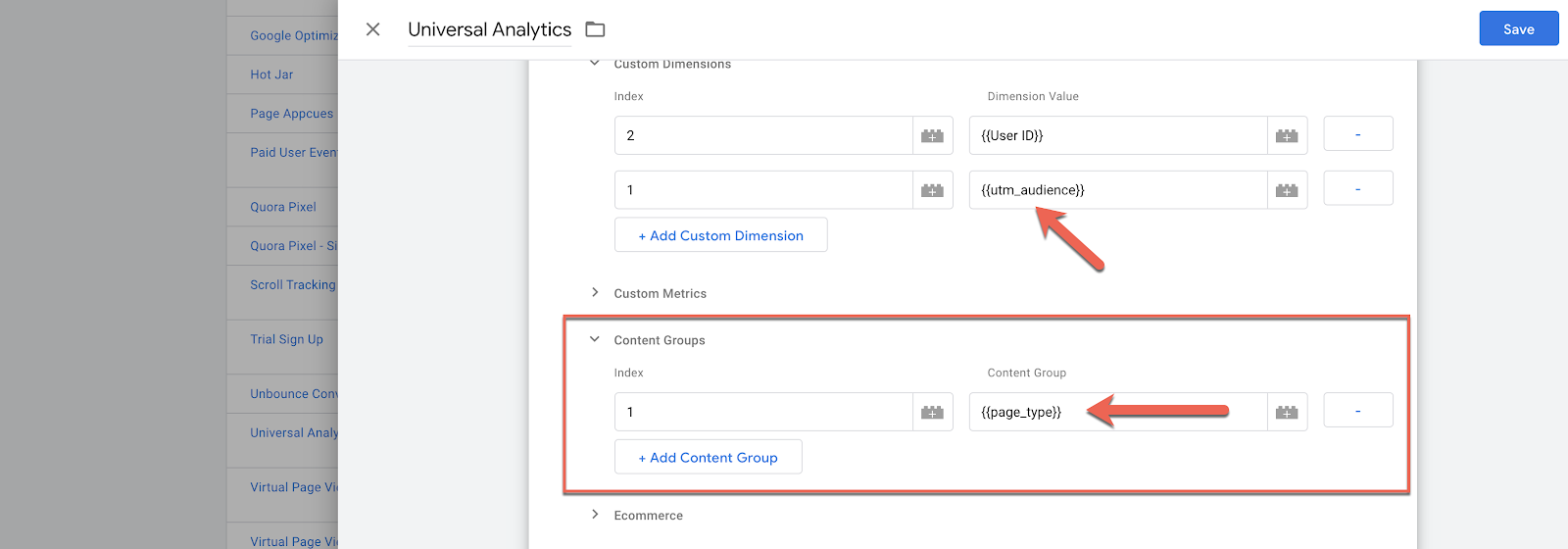
For example, say you are running Facebook Ads. To get more granular I want to segment performance by audiences (aka ad set). To do this, I would include a custom UTM Parameter called utm_audience. Next with GTM pass these to a custom dimension called audience using this approach. I can then see a breakdown using audience as a primary or secondary dimension.
Or, let’s say you are looking to group content by page type. To do this, you can parse the URL Parameter for the page type then pass the value to its respective content grouping defined in Google Analytics.
Any values that live in the URL Parameter can get passed to a custom dimension or content grouping. Do this via the Google Tag Manager using its built-in URL Variable (the easy approach). Alternatively, you can collect and pass these values using a custom Javascript implementation.
Further down I’ll cover parsing custom values from URL Parameters using GTM, but first let’s take a look at how the Javascript get method works with URL Parameter values.
Using Javascript to get URL Parameter Values
You will want to use a custom Javascript implementation if:
- Not working with the Google Tag Manager for your Google Analytics implementation.
- You have a set up not related to Google Analytics. Such as extracting URL Parameter values to pass information across webpages.
Let’s go over some simple examples. Take the URL we used above:
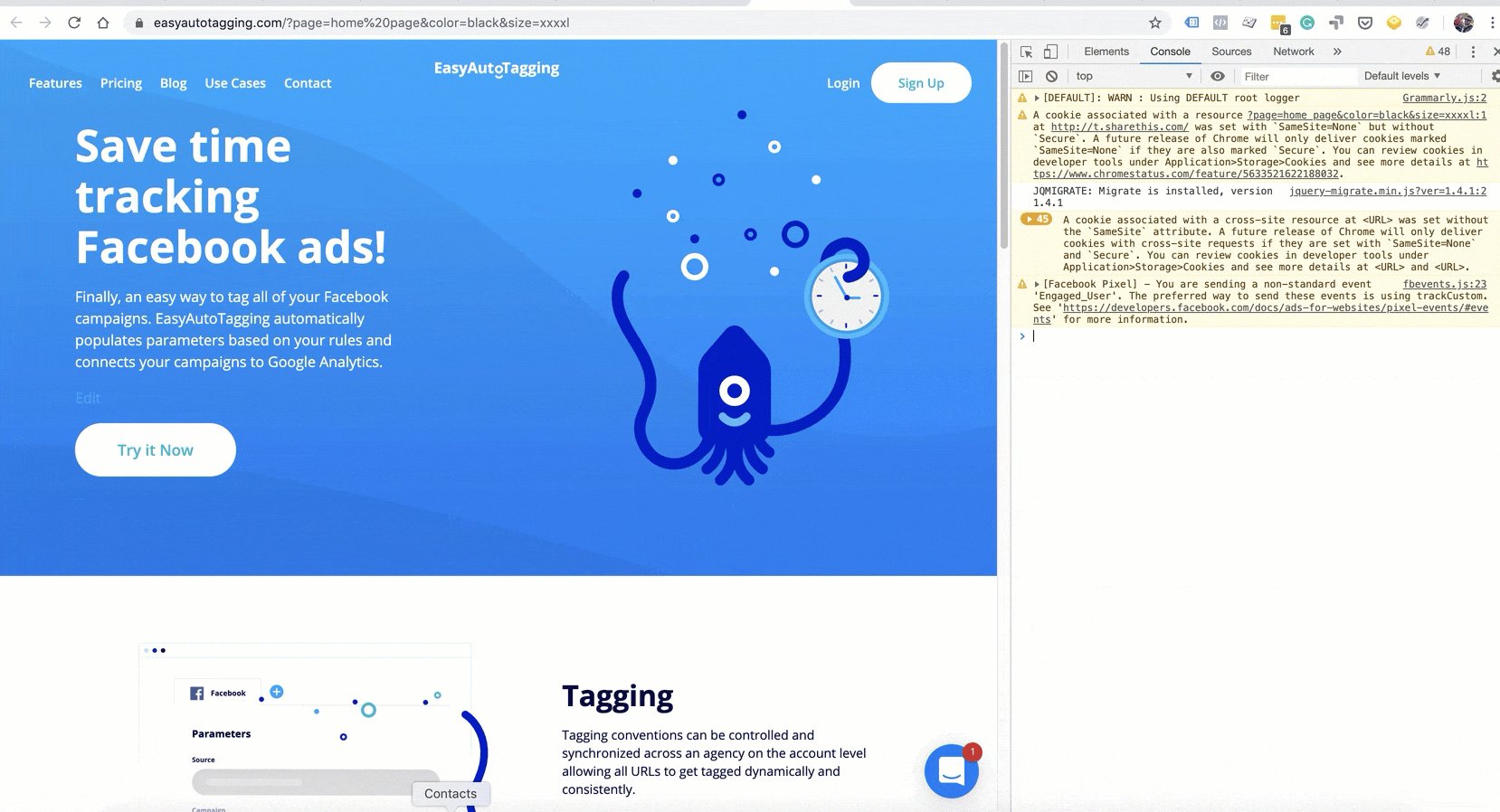
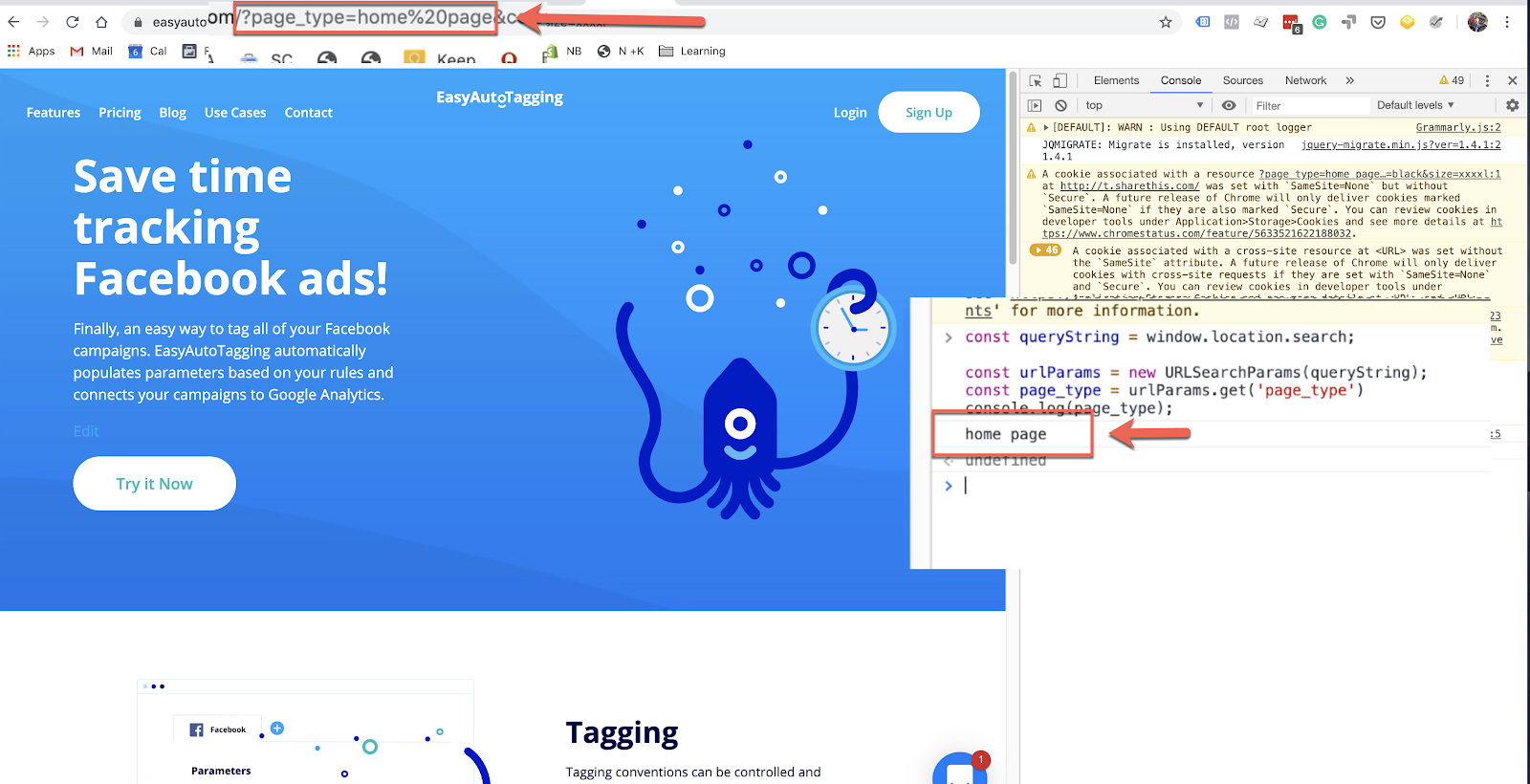
https://easyautotagging.com/?page_type=home%20page&color=black&size=xxxxlPaste the link in the browser. Once the page loads right-click > inspect element > and go-to the console.

Next, let’s use the window.location.search property.
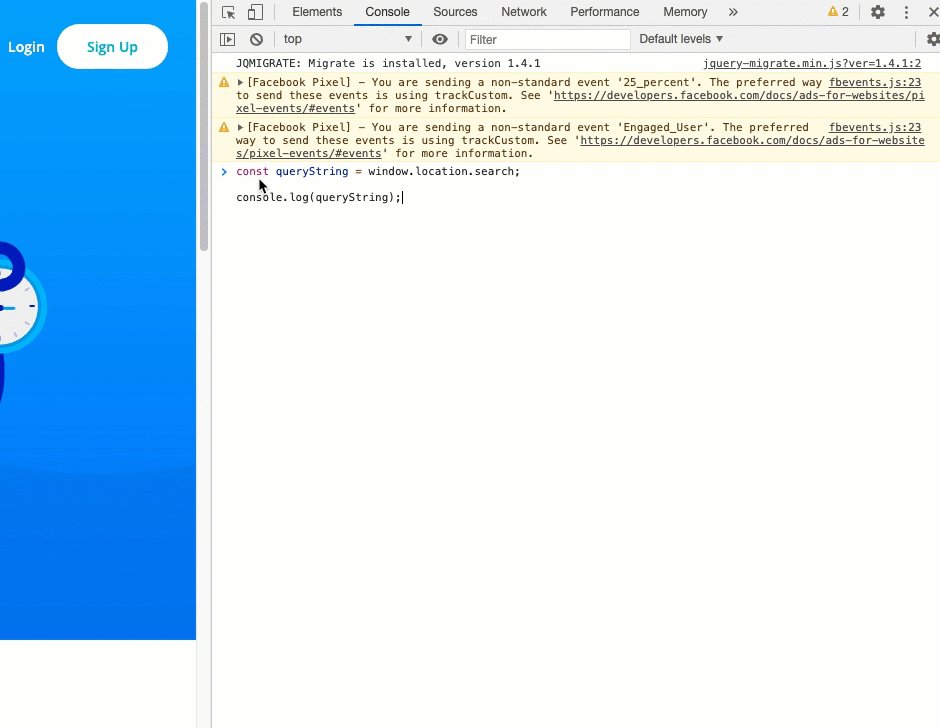
We will use this to parse the query string and print the parameter value with a const variable.
const queryString = window.location.search;
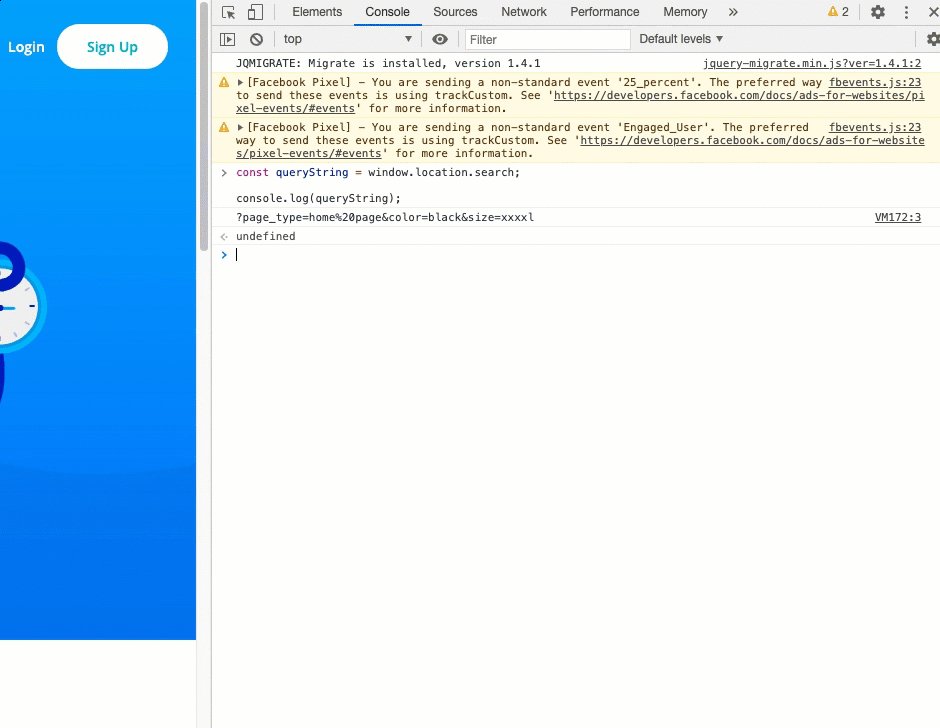
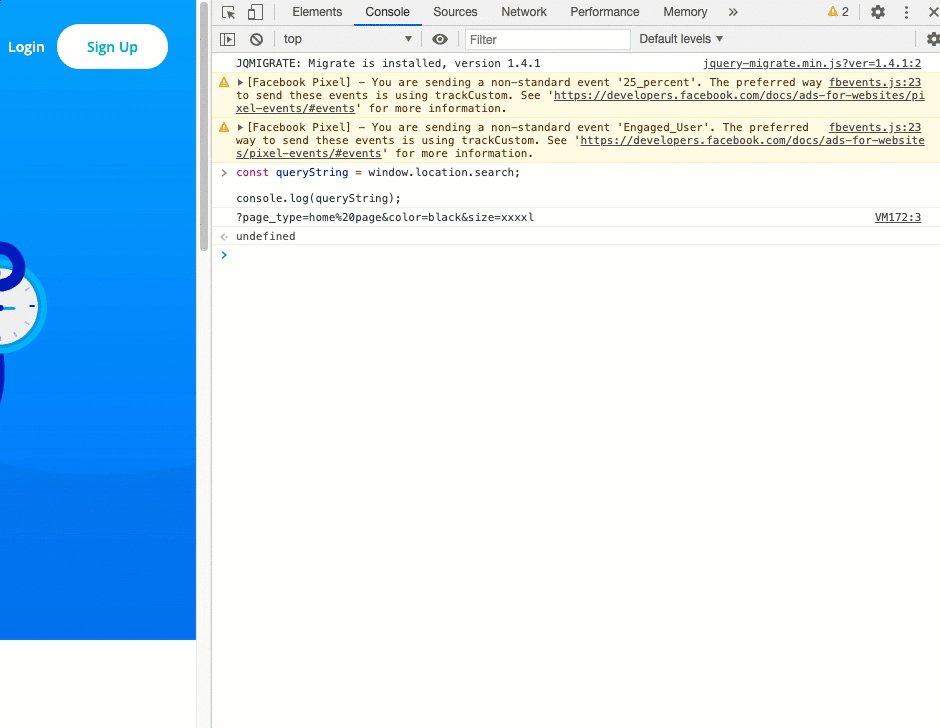
console.log(queryString);

Notice how it prints the entire parameter string?

But what if we want to only extract specific URL Parameter values? In this case, we can parse the query string using the URLSearchParams() interface.
const urlParams = new URLSearchParams(queryString);
Then let’s use the .get method to extract a specific parameter value using built-in methods.
Note: See this link for the full list of methods URLSearchParams() constructor.
Try it out and paste the following code in the console and print the page value.
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const page_type = urlParams.get('page_type')
console.log(page_type);
Note: Make sure you are not using reserved keywords when creating variables.
Notice how you only extracted the page_type value.

Calling a value from the URL parameter is pretty straightforward using Javascript. You can see a full list of examples using methods by accessing this reference from SitePoint.
Ok now that we’ve covered the basics how does this apply to tracking campaign data using GTM?
Luckily, the good folks over at Google Tag Manager world have made this super easy. Let’s take a look at built-in URL Variables.
Using GTM URL Variables to get URL Parameter Values
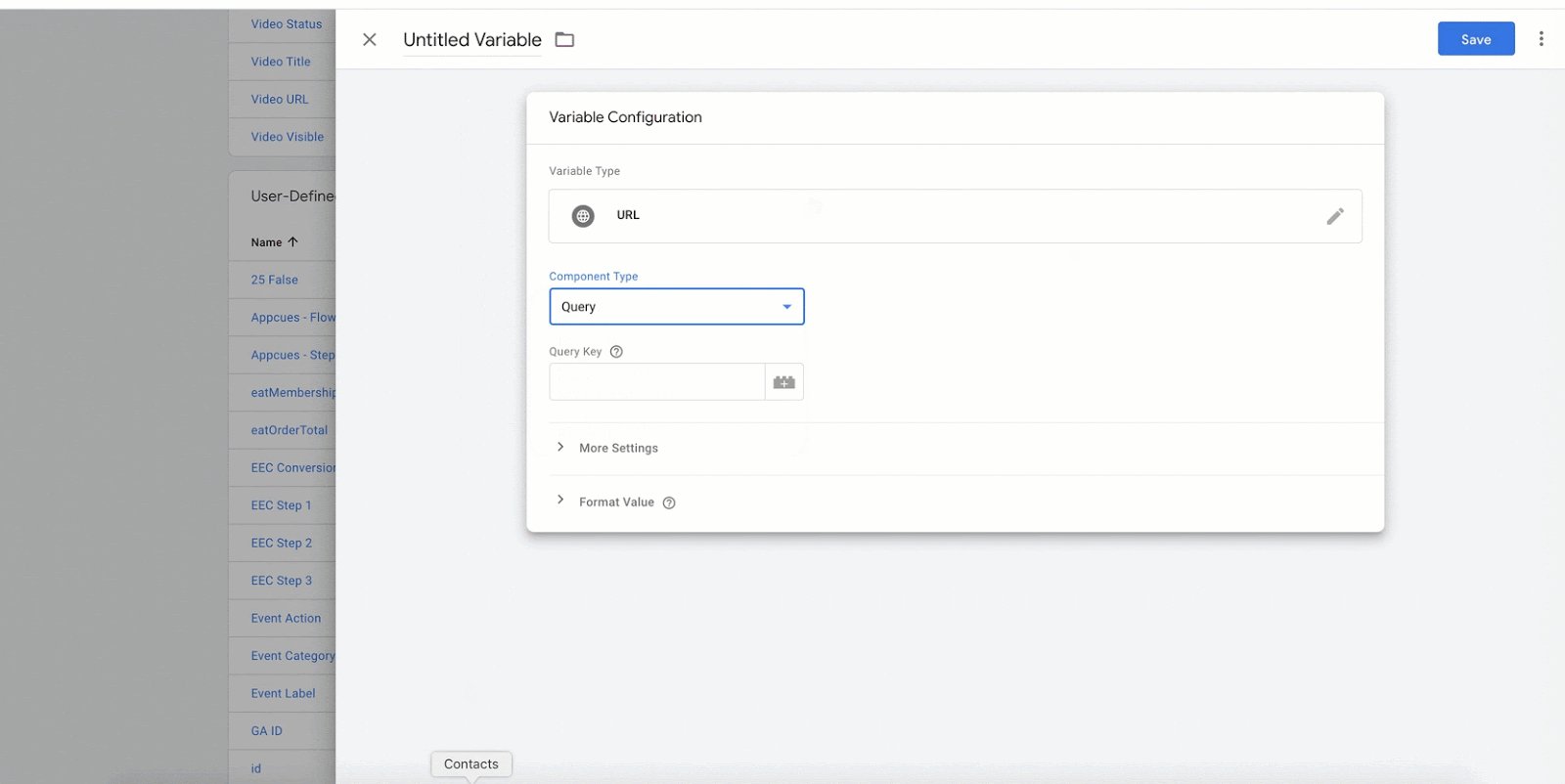
Google Tag Manager has a built-in Variable called URL Variables.
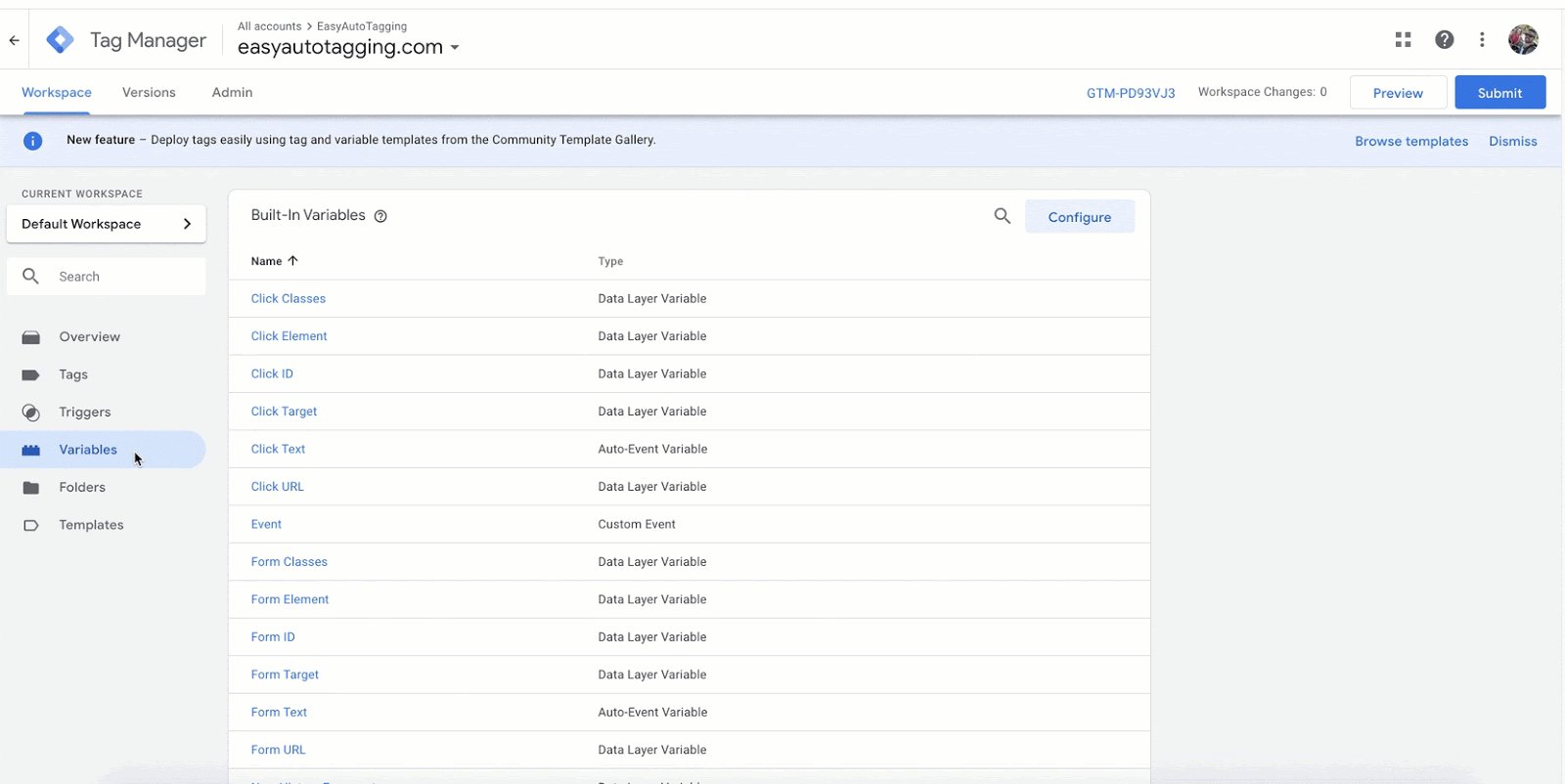
As a result all you need to do is head over to variables in your GTM console.
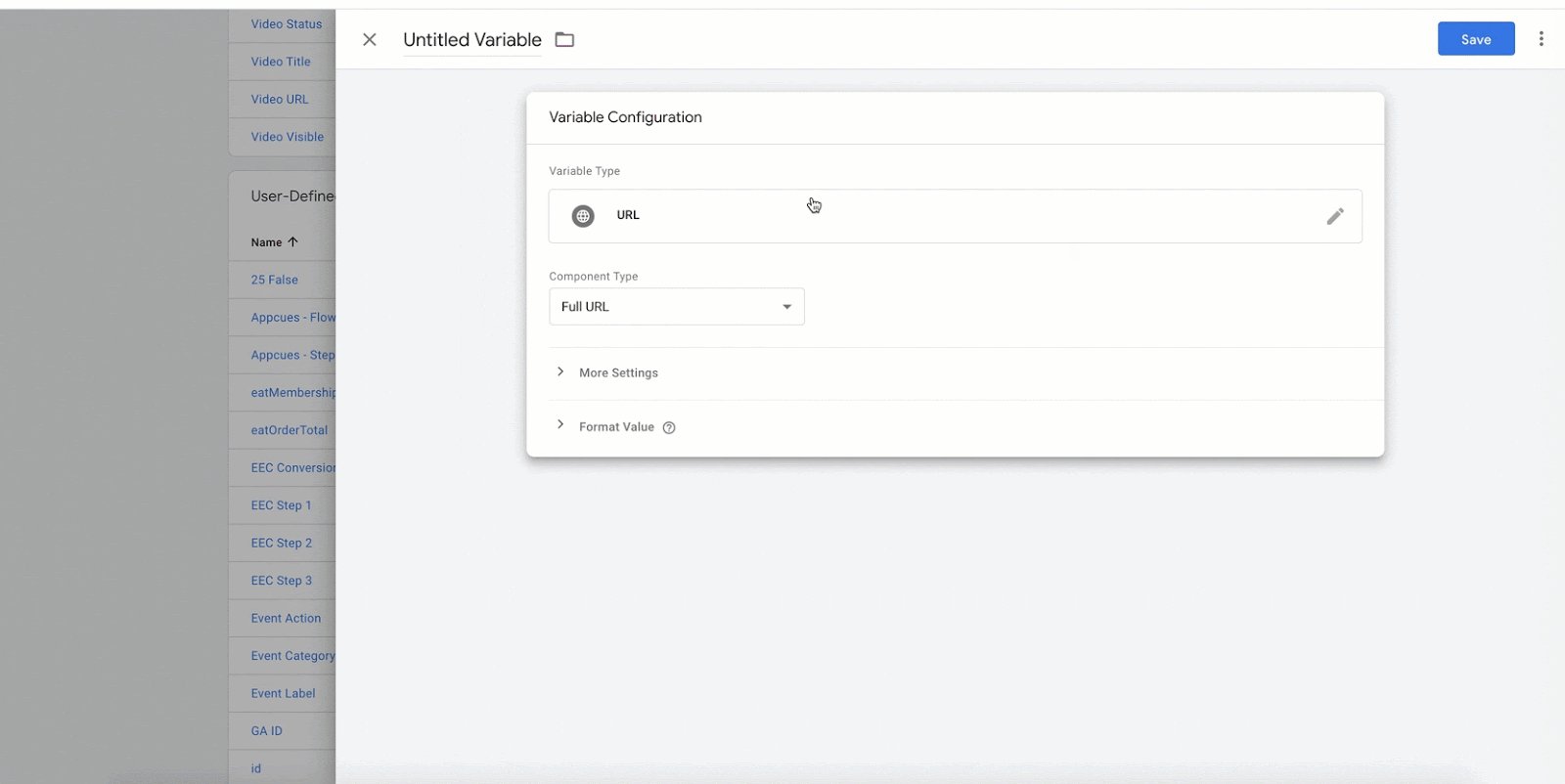
Click create new > hit the edit icon > select URL > and in the drop-down menu select query.

For the query key, input the parameter label. So say we wanted to group content by page type we could enter ‘page_type’ as the query key. This would return ‘home page’ as a value the same result we showed in the example above.
Now you can dynamically populate values for content grouping in your analytics tag.

Also, notice how I have a custom dimension set for the audience. I make sure to have all links include a custom URL parameter called utm_audience. If you want to learn more check out how to Track Custom UTM Parameters in Google Analytics.
Conclusion
So now that you learned how Javascript gets URL Parameter values (well I hope you did), it should be easier to understand how URL Variable work in GTM. Context can be super helpful when setting up variables via Google Tag Manager.
As you can see, It is not very complex. Hopefully, this post provided you with some clarity on the topic of leveraging custom URL Parameter values.
How do you use custom url parameter values for marketing and analytics?
Hi! This is my first visit to your blog! We are a team of volunteers and new initiatives in the same niche. Blog gave us useful information to work. You have done an amazing job!
data analytics course
360DigiTMG
Awesome post! Keep up the great work! 🙂
Great content! Super high-quality! Keep it up! 🙂
https://waterfallmagazine.com
Appreciate this post. Will try it out.
👍
I love you post aboutURL Parameters I will try it out thanks
https://pclasp.com
Thanks glad you found it helpful 🙂
Just a heads up.. your URL that you reference above and want us to use here is https://easyautotagging.com/?page=home%20page&color=black&size=xxxxl
but it should actually be
https://easyautotagging.com/?page_type=home%20page&color=black&size=xxxxl
The URL on the page doesn’t match your example and returns a NULL value when you follow the instructions in Console. You may want to fix this as it is confusing.
Thanks for catching that 😀 we have updated the link and related images.
Awesome it really help me
Glad you found the post helpful 🙂
It works! Thanks!
Nice!